Die Plattform ist von Natur aus bereits mit einem hohen Maß an Barrierefreiheit gemäß dem BITV 2.0 Standard ausgestattet.
Diese Barrierefreiheit bildet eine solide Grundlage, um sicherzustellen, dass Menschen mit unterschiedlichen Fähigkeiten und Bedürfnissen die Plattform ohne Einschränkungen nutzen können.
Es ist jedoch wichtig zu beachten, dass die Erstellung von Formularen auf der Plattform einige spezifische Überlegungen erfordert, um sicherzustellen, dass die Barrierefreiheit in vollem Umfang gewährleistet bleibt. Hier sind einige wichtige Punkte, die bei der Gestaltung von Formularen berücksichtigt werden sollten:
Konsistente Bezeichnungen und Funktionen
Wenn individuelle Bezeichnungen für Schaltflächen verwendet werden, sollten wiederkehrende Funktionen einheitlich benannt sein.
Struktur durch Überschriften
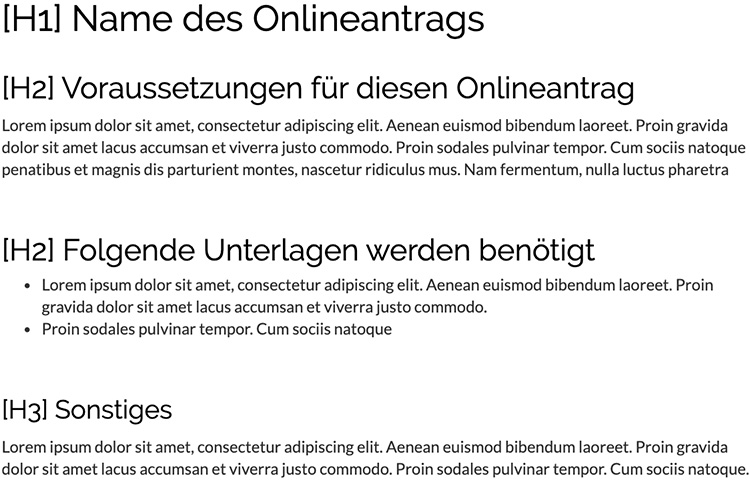
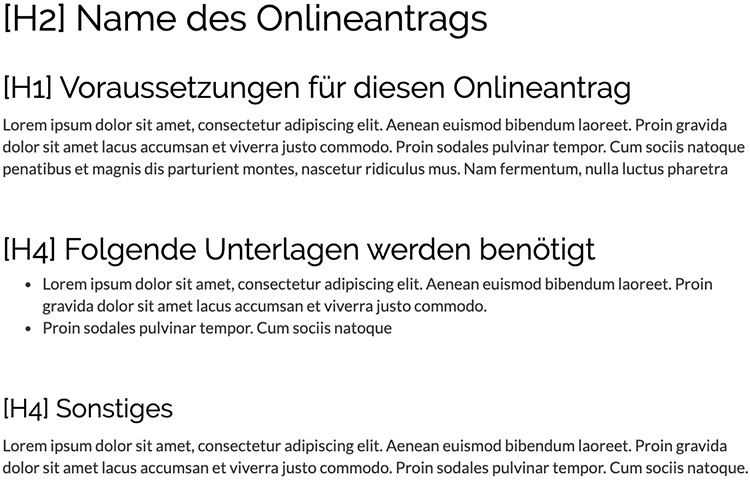
Verwenden Sie eine klare Hierarchie von Überschriften (H1 bis H6), um die Struktur der Inhalte darzustellen. H1 ist die wichtigste Überschrift und wird nur für den Haupttitel einer Seite eingesetzt. Auf eine H1-Überschrift folgen H2- und H3-Überschriften. Sie können mehr als einmal pro Seite eingesetzt werden.
Die Hierarchie erleichtert es Screenreadern und anderen assistiven Technologien, die Struktur der Seite zu verstehen.
Überspringen Sie keine Hierarchieebenen.
Dos

Don’ts

Großschreibung eines gesamten Wortes vermeiden
Verzichten Sie darauf, gesamte Wörter oder Sätze in Großbuchstaben (Upper Case) zu schreiben. Nutzende brauchen in der Regel länger, solche Texte zu lesen.
Dos
- In zwei Schritten zum Antrag
Don’ts
- IN ZWEI SCHRITTEN ZUM ANTRAG
Labels, Formatangabe und Pflichtfelder
Jedes Formularfeld muss eine klare Beschriftung haben. Vermeiden Sie wenn möglich untypische Abkürzungen, Sonderzeichen oder zum Beispiel Buchstaben als römische Zahlen. Bitte verwenden Sie klare Formulierungen wie „10 bis 50 Personen“ anstelle von „10 – 50 Personen“. Ein Screenreader könnte die Darstellung „10 – 50 Personen“ fälschlicherweise als „1050 Personen“ interpretieren. Beachten Sie auch, dass römische Zahlen vom Screenreader als Buchstaben vorgelesen werden.
Verwenden Sie als Trennelemente zwischen zwei Wörtern keine Bindestriche. Screenreader geben mit Bindestrich getrennte Wörter am Stück aus. Verwenden Sie statt dessen einen Doppelpunkt. Doppelpunkte werden vom Screenreader als Pause vorgelesen.
Pflichtfelder sind eindeutig markiert (auf den Serviceportalen und dem OZG-Hub erfolgt dies automatisch durch „*“).
Wenn für ein Formularfeld nur bestimmte Formate zulässig sind, werden diese im Label angegeben. Weitere Informationen dazu finden Sie unter Platzhalter.
Achten Sie darauf, dass die Formatangabe auch in der Fehlermeldung angezeigt wird.
Dos
- 10 bis 50 Personen
- 1. 2. 3. 4. 5.
- C1: 250 g bis 900 g
Don’ts
- 10 – 50 Personen
- I II III IV V
- C1 – 250 g bis 900 g
Bedeutung von Pflichtfeld-Sternchen erklären
Idealerweise wird zu Beginn eines Formulars die Bedeutung der Pflichtfelder erläutert, beispielsweise mit dem Hinweis: „Mit * markierte Eingabefelder sind Pflichtfelder.“
Für eine bessere Usability kann es sinnvoll sein, diesen Hinweis zu Beginn jedes Formularabschnitts einzubinden.
Verwendung von Platzhaltern in Eingabefeldern
Platzhalter können dazu dienen, Formatvorgaben zu unterstützen. Dennoch sollten sie in den meisten Fällen nicht als Ersatz für ein beschriftendes Label im Zusammenhang mit einem Eingabefeld angesehen werden. Weitere Informationen finden Sie auch unter dem Begriff Platzhalter.
Fehlermeldungen nachvollziehbar und verständlich anzeigen
Fehlermeldungen sollten den Nutzenden deutlich erklären, wie sie einen Fehler beheben können. In Fehlermeldungen sollten auch Formatvorlagen enthalten sein, beispielsweise für ein Datum „TT.MM.JJJJ“ oder eine Telefonnummer „+49 7531 12345“.
Dos
- Bitte geben Sie ein gültiges Datum im Format TT.MM.JJJJ an.
Don’ts
- Die Angabe ist falsch
- Das ist ein Pflichtfeld!
Autovervollständigung
Autovervollständigung bei Formularen ist wichtig für die Barrierefreiheit, da es die Eingabezeit verkürzt und Fehler reduziert. Es unterstützt Nutzer mit motorischen oder kognitiven Beeinträchtigungen, indem es die Notwendigkeit zur manuellen Eingabe minimiert. Pflegen Sie daher immer den Eingabetyp der Eingabefelder, die sich klar auf die Nutzenden selbst beziehen. Mehr zur Anwendung und den verfügbaren Eingabetypen lesen Sie auf der Seite Autovervollständigung.
Ohne Bezug auf sensorische Merkmale nutzbar
Das Formular sollte nicht allein auf sensorischen Merkmalen wie Farbe, Form oder Position basieren, sondern beispielsweise auch durch die Verwendung einer Überschrift ergänzt werden.
Dos
- Klicken Sie auf den grünen Button mit der Bezeichnung „Absenden, um…
- In der breiten Spalte mit der Überschrift „Hilfe“ steht…
Don’ts
- Klicken Sie auf den grünen Button, um…
- In der breiten Spalte steht…
Durch Formular-Elemente ausgelöste Inhaltsänderungen sind nachvollziehbar
Beim Verwenden von Sichtbarkeitsbedingungen ist es wichtig, sicherzustellen, dass sie keinen abrupten Kontextwechsel verursachen.
Wenn Eingaben von Nutzenden in Formularen dazu führen, dass neue Inhalte angezeigt werden, sollten diese unterhalb und nicht oberhalb des entsprechenden Elements erscheinen.
Dos
- Das Anhaken einer Checkbox macht ein Formularfeld unterhalb der Checkbox (oder noch weiter unten um Formular) sichtbar.
Don’ts
- Anhaken einer Checkbox macht ein Formularfeld weiter oben im Formular oder auf einem anderen Formularabschnitt sichtbar.
Rechtsverbindliche Formulareingaben können überprüft oder rückgängig gemacht werden
Vor dem Absenden können wichtige Dateneingaben in einer Zusammenfassung nochmals überprüft und gegebenenfalls korrigiert werden.
Barrierefreie PDFs
Die Anforderungen an barrierefreie PDFs werden hier (Link öffnet in einem neuen Tab) erläutert.
Synchrone Untertitel in Hauptsprache für Videos vorhanden
Untertitel müssen als fester Bestandteil des Videos (auch Live-Übertragungen) angezeigt werden (open captions) oder können über ein Bedienelement ein- und ausgeblendet werden (closed captions). Untertitel müssen synchron zum Bild/Ton angezeigt werden und müssen mind. in der Hauptsprache des Webangebots verfügbar sein. Dies gilt auch für Videos, die nach einer Übertragung, Konvertierung oder Aufnahme angezeigt werden. Die Bedienelemente zur Aktivierung der Untertitel müssen auf derselben Interaktionsebene wie die Bedienelemente zur Wiedergabe des Videos sein.
Anpassung der Darstellung von Untertiteln in Videos möglich
Wenn das Webangebot Videos mit Untertiteln überträgt (closed captions), soll sich die Darstellung der Untertitel anpassen lassen können.
Synchrone Audiodeskription oder Volltext-Alternative für Videos vorhanden
Eine Audiodeskription oder Volltext-Alternative für ein Video muss vorhanden sein und synchron zum Bild/Ton angezeigt werden können, wenn Informationen über das Bildgeschehen für das Verständnis eines Videos erforderlich sind. Dies gilt auch für Videos, die nach einer Übertragung, Konvertierung oder Aufnahme angezeigt werden. Die Bedienelemente zur Aktivierung der Audiodeskription müssen auf derselben Interaktionsebene wie die Bedienelemente zur Wiedergabe des Videos sein.
