Präsentieren Sie den Nutzenden eine Datenzusammenfassung, bevor der Onlineantrag final eingereicht wird. Die Zusammenfassungsseite eines Formulars sollte alle eingegebenen Informationen und Auswahlmöglichkeiten des Nutzenden anzeigen. Nutzende können dann sicherstellen, dass die Daten korrekt sind, bevor der Antrag abgeschickt wird. Wenn dies nicht der Fall ist, können Sie die Daten von dieser Seite aus korrigieren.
Hier sind die wesentlichen Elemente, die auf einer Zusammenfassungsseite integriert sein sollten:
- Eingegebene Daten
Alle vom Nutzenden eingegebenen Daten, einschließlich persönlicher Informationen, Textfelder, Dropdown-Auswahlen, Datumsangaben und mehr.- Wenn möglich, betten Sie die Inhalte direkt in die Webseite ein und zeigen Sie diese direkt an.
- Als Alternative können Sie ein PDF mit allen eingegebenen Daten zum Download anbieten.
- Bestätigungsfeld
Sie können ein Bestätigungsfeld hinzufügen, in welchem die Nutzenden bestätigen müssen, dass alle Informationen korrekt und vollständig sind, bevor diese den Antrag abschicken.
Empfehlungen für den Einsatz der verschiedenen Tabellentypen
Wenn Sie die Daten direkt in die Seite einbetten stehen ihnen verschiedene Möglichkeiten zur Verfügung, diese darzustellen.
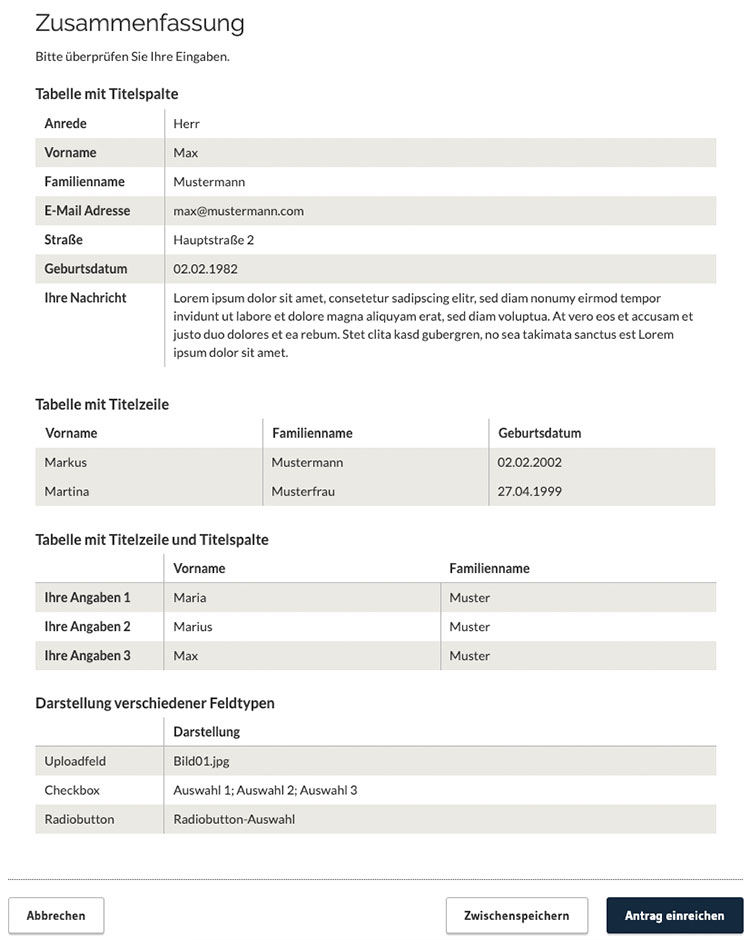
- Tabelle mit Titelspalte
Verwenden Sie diese Darstellungsform, wenn z.B. persönliche Daten von nur einem Nutzenden zusammengefasst werden sollen. - Tabelle mit Titelzeile
Verwenden Sie diese Darstellungsform, wenn z.B. persönliche Daten von mehreren Nutzenden zusammengefasst werden sollen. - Tabelle mit Titelzeile und Titelspalte
Verwenden Sie diese Darstellungsform, wenn z.B. persönliche Daten von mehreren Nutzenden zusammengefasst werden sollen und gleichzeitig jeder Zeile ein Titel zugeordnet werden soll. - Darstellung verschiedener Feldtypen
Andere Feldtypen wie z. B. Upload-Felder, Checkboxen oder Radiobuttons können ebenfalls in den oben definierten Tabellentypen angezeigt werden.
Wenn es weitere wichtige Informationen zum weiteren Vorgehen oder rechtliche Hinweise gibt, können Sie dies ebenfalls auf der Zusammenfassungsseite integrieren. Achten Sie darauf, dass diese Informationen kurz und kompakt formuliert sind, um sicherzustellen, dass die eingegebenen Daten und deren Überprüfung nicht übersehen werden.
Benennen Sie wenn möglich den Primary Button Antrag einreichen oder Antrag abschicken.

Hinweis zur Barrierefreiheit
Wenn Sie eine Zusammenfassung mit individuellem HTML/CSS implementieren, ist es wichtig, einen semantisch korrekten Seitenaufbau sicherzustellen. Eine sorgfältige Beachtung von Semantik und Struktur trägt dazu bei, dass alle Inhalte von Screenreadern und anderen Assistenztechnologien optimal interpretiert werden können, um eine umfassende Nutzungserfahrung für alle zu gewährleisten.
Achten Sie bspw. auf folgende Dinge:
- Setzen Sie Checkboxen nicht mittels CSS-Content um. Sonst gibt der Screenreader diese nur aus, wenn sie aktiviert sind, während leere Checkboxen nicht vorgelesen werden. Verwenden Sie stattdessen das
<input type="checkbox">-Element. Dieses wird vom Screenreader in jedem Status – aktiv und deaktiviert – korrekt ausgegeben.
Werden Checkboxen in der Zusammenfassung als readonly-Elemente umgesetzt, erhalten Sie weiterhin Tastaturfokus. Dadurch entstehen viele unnötige Tabschritte. Verzichten Sie deshalb bei Checkboxen in der Zusammenfassung auf readonly-Attribute und verwenden stattdessen disabled-Attribute. - Geben Sie Inhalte, die visuell als Tabellen dargestellt werden, auch programmatisch als Tabellen aus. Screenreader können die Inhalte sonst nicht strukturiert wiedergeben und sind dann besonders für kognitiv eingeschränkte Nutzende nicht verständlich.
- Setzen Sie die Überschriftenelemente <h1> bis <h6> hierarchisch korrekt ein. Weitere Informationen zum richtigen Einsatz von Überschriften finden Sie im Abschnitt Barrierefreiheit.
